Berjumpa lagi sahabat blogger, kali ini saya akan memposting tentang cara membuat Random post, fungsi dan kelebihan Random post sendiri yaitu akan menampilkan postingan sobat yang lama yang berguna untuk mendaur ulang postingan lama, Karena kebanyakan postingan yang lama biasanya jarak di buka, jika jarang di buka maka postingan itu akan menjadi sampah / tidak berguna.
Untuk itu ayo sobat buruan pakai Widget Random Post yang berguna untuk menampilkan postingan lama menjadi baru, maka otomatis semua pistingan akan berjalan dengan lancar dan akan membantu memperbanyak jumlah pengunjung sobat, caranya sangat mudah, Baiklah saya akan memberitahu caranya ikuti langkah berikut ini sob :
Random Post ini akan Menampilkan Semua Post yang terdapat di blog sobat secara Random atau Acak Dari Semua Posts.
Oke berikut ini adalah cara nya .
1. Masuk Ke akun Blogger.com sobat sendiri
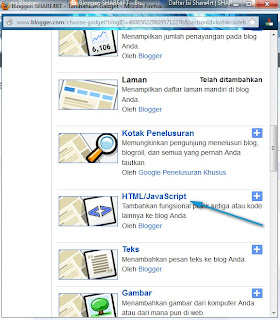
2. Masuk ke Tata Letak > Tambahkan Gadget > HTML/Javascript

3. Masukan Kode dibawah ini
<script type="text/javascript">var randarray = new Array();var l=0;var flag;
var numofpost=8;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&
callback=randomposts" type="text/javascript"></script>
4. Lalu Klik SIMPAN
CATATAN :
Angka 8 adalah Banyaknya Post yang ditampilkan di dalam Random Post tersebut .


